
So <table>, <form> and <img> can be taken as semantic because which clearly define its meaning why they are using and where they should be use. HTML 5 semantics are only supported by the new version of browsers like explorer 9+, safari, chrome etc. Actually html5 is induced to reduce the javascript from the document but it also reduces the unnecessary div.
Most of the existing sites still use <div> tag to create menu, footer, header but html 5 classes them as different tags. Here is the offers of html 5 new semantic elements that define a new different part of web document.
<header>,<nav>,<section>,<article>,<aside>,<figure>,<figcaption>,<footer>,<summary>,<details>,<time>,<mark> etc.
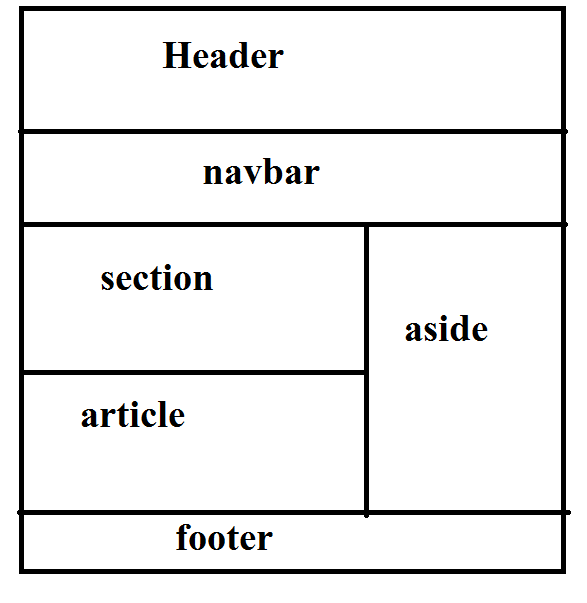
The given semantic elements clearly define its own meanings. header is for head section, nav is for navbar or menu, section is for particular section of document and then article is for the article of the page. Likewise all other elements have their different meaning.
In the above figure, you can see how we arrange html 5 semantic elements in designing. If it is not arrange in its real order, it can not function its real works. So think how it should be used and then apply it to your html document code.
Post a Comment